Can low-code tools make it cheaper and faster to create mobile apps? How would they work building MVP versus production apps? We look at 3 startups building these tools:
- Draftbit, launched in 2020, a YCombinator backed startup that fasttracks mobile app development in React Native.
- BuilderX, launched in 2019, fasttrack design for web in React and mobile apps in React Native.
- Supernova Studio launched in 2017, tool that converts Sketch files to React Native or Flutter code.
The opinion:
- These tools can speed up the design to initial prototype. However they require a technical knowledge to setup and use.
- Draftbit is the most practical for creating simple prototypes for early user testing. However, it’s far too limited for a production quality product.
Background
How apps are usually created: there are three main ways that mobile apps are developed:
- Traditional heavy weight approach: developed by engineers using tools such as Xcode for iOS or Android Studio.
- First generation of cross platform that usually wraps a mobile website in an app: PhoneGap, Ionic, Xamarin, Titanium
- More modern, lightweight with faster performance: React Native and Flutter.
And for no-code: there’s two approaches:
- Web based builders such as Adalo and Glide.
Low code: These tools automates coding the app design. They can be useful as a starting point for developers.
Deep Dive
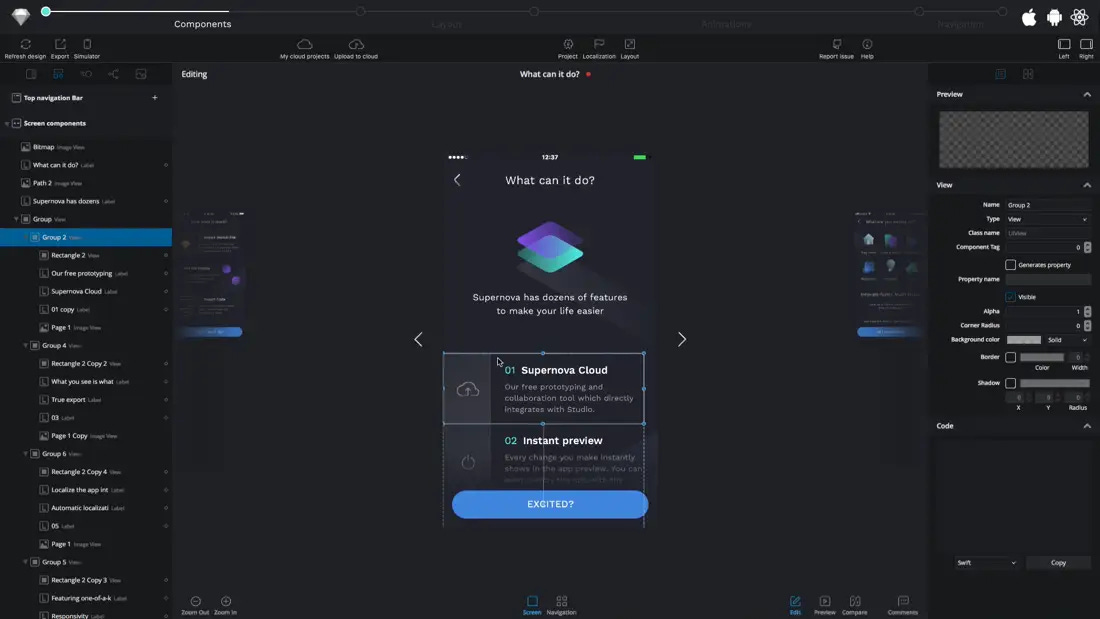
Supernova is extensive and feature rich for the design and initial code generation.
- Takes designs from Sketch, allow detailed design and animation. Then generates code for the key programming platforms: iOS, Android, React Native and Flutter code.
- Feels well suited as a productivity tool for a mobile front-end engineer.

BuilderX is a simpler version of Supernova.
- Less complicated interface and without the animation features. Exports only React Native code.
- Still requires an engineer to prepare the mobile app for use.

Draftbit feels the most end-to-end complete.
- It’s possible to create an app and have it running on your phone within minutes. No developer required.
- Allows more designers to create more working features before having a developer become involved.
